Templates
Blog posts support Docusaurus Markdown features, such as MDX.
Use the power of React to create interactive blog posts.
<button onClick={() => alert('button clicked!')}>Click me!</button>
Blog posts support Docusaurus Markdown features, such as MDX.
Use the power of React to create interactive blog posts.
<button onClick={() => alert('button clicked!')}>Click me!</button>
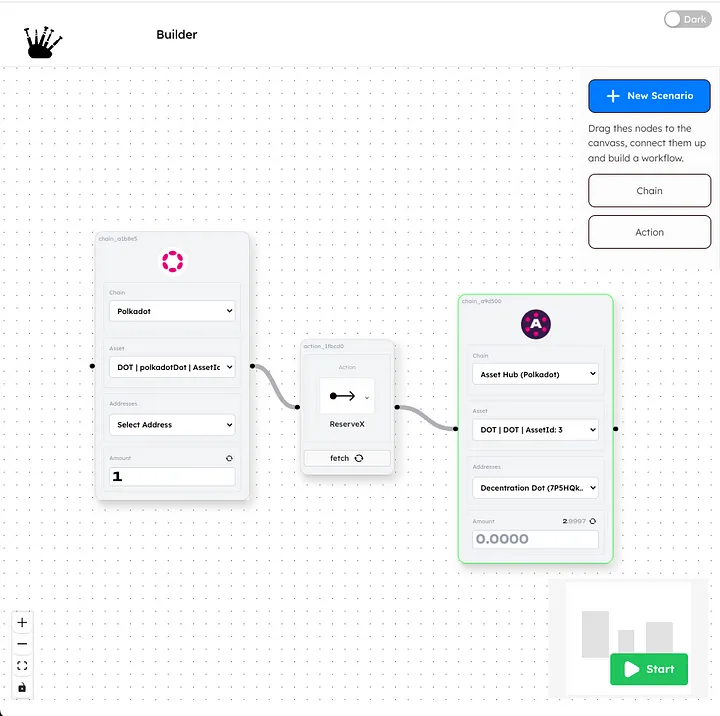
This powerful no-code interface opens the door to a new realm of possibilities, and makes it seamless and accessible for anyone to design, build and automate their blockchain workflows.

This basic workflow just does one action, sends DOT to AssetHub. It gets interesting when you add multiple actions.
Docusaurus blogging features are powered by the blog plugin.
Simply add Markdown files (or folders) to the blog directory.
Regular blog authors can be added to authors.yml.
The blog post date can be extracted from filenames, such as:
2019-05-30-welcome.md2019-05-30-welcome/index.mdA blog post folder can be convenient to co-locate blog post images:

The blog supports tags as well!
And if you don't want a blog: just delete this directory, and use blog: false in your Docusaurus config.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet